2004. 5. 1. 08:59, Programming/HTML/CSS
좀 더 깔끔한 테이블을 만들기 위한 필수소스~
어떤것이라는 설명보다는 소스를 보세요~^_^
cellpadding 과 cellspacing
기본 깔끔한 테이블을 만들기 위해선 두개다 '0'이란 값을 주어야 하며,
이값은 주지 않아도 설정되는 기본값이 아닙니다.
또, 필요에 다라 그 값을 조절해주는것도 필요하답니다.
cellpadding..이란?! 셀의 선과 내용과의 간격
cellspacing..이란?! 셀과 셀 사이의 간격
조금 까다로워보이지만.. 이건 몇번 테스트를 해보면 정확히 알 수 있을거에요~
<table border=1 cellpadding=0 cellspacing=0>
<tr>
<td>1-1번셀</td>
<td>1-2번셀</td>
</tr>
<td>2-1번셀/td>
<td>2-2번셀</td>
</tr>
</table>
사용예입니다. 이건 기본인데... 정확히 파악하기 위해서..
첫번째, cellspacing=0 을 뺀것과 비교하세요.
두번째, cellspacing=0 에서 0값을 늘려서 비교하세요.
세번째, cellpadding=0 에서 0값을 늘려서 비교하세요.
정확히 이해가 가실겁니다.
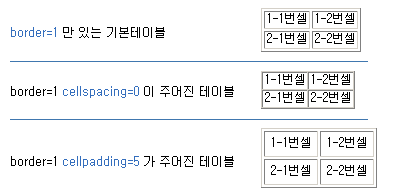
- 사용 예제 샘플 -

'Programming > HTML/CSS' 카테고리의 다른 글
| 폰트 색상 바꾸기 (0) | 2004.05.15 |
|---|---|
| "HTML" 로 내용 정렬하기 (0) | 2004.05.10 |
| 테이블 만들기 05 (0) | 2004.05.01 |
| 테이블 만들기 03 (0) | 2004.05.01 |
| 부분영역에 링크걸기~ (0) | 2004.04.27 |
| 깔끔하고 편리한 색상표~ (0) | 2004.04.26 |
Comments, Trackbacks
