2004. 4. 15. 06:40, Programming/HTML/CSS
테이블을 사용할때 첨에 이해가 잘 안가시면..엑셀을 생각하시면 편합니다.
셀이란 의미가 많이 비슷하거든요..^^
또 테이블을 만들때 1행에서는 1열만 있어야 하고 2행에선 2열이 있어야 하는경우..
표를 그린다 생각해보면.. 당연히 필요한 일이겠죠..?!
테이블에서 열을 합쳐주는 소스입니다.
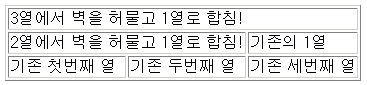
3행 3열의 테이블이 있습니다. 긍데 1행은 뻥 뚫어서 1열로 만들고..
2행에서 2열까지를 하나로 만들고 1열은 그대로 두려고 합니다.
소스를 보세요.
<table border=1>
<tr>
<tdcolspan=3>3열에서 벽을 허물고 1열로 합침!</td>
</tr>
<tr>
<tdcolspan=2>2열에서 벽을 허물고 1열로 합침!</td>
<td>기존의 1열</td>
</tr>
<tr>
<td>기존 첫번째 열</td>
<td>기존 두번째 열</td>
<td>기존 세번째 열</td>
</tr>
</table>
여기에서 새로운 소스 'colspan' 이것이 열을 합쳐주는 역할을 합니다.
열 두개를 합쳐준것이니까 colspan=2 라고 코딩해줍니다.
▼ 테이블 보기

'Programming > HTML/CSS' 카테고리의 다른 글
| 부분영역에 링크걸기~ (0) | 2004.04.27 |
|---|---|
| 깔끔하고 편리한 색상표~ (0) | 2004.04.26 |
| 설명글 띄우기~ (0) | 2004.04.18 |
| 테이블 만들기 01 (0) | 2004.04.13 |
| 링크된 글씨 색 바꾸기 (0) | 2004.04.07 |
| 입력폼에서 자동 한글/영어 입력모드 맞추기~ (0) | 2004.04.05 |
Comments, Trackbacks
